如何用Midjourney进行游戏UI设计
要在Midjourney中生成专业的游戏UI设计效果,需要使用详细而精确的提示词,以下是一些编写提示词的建议和中英文版本的示例,以及关于专业提示词表,供你在Midjourney中使用。
游戏UI设计提示词说明
- 确定UI类型和用途:明确游戏UI的类型(如主菜单界面、游戏内HUD、物品栏界面、技能树界面等)。描述UI的主要用途或功能(如导航、信息展示、互动操作等)。
- 选择风格和主题:指定UI的设计风格(如科幻风、魔幻风、极简主义、复古风等)。提及任何特定的主题或概念,如未来科技、魔法元素、自然风光等。
- 描述布局和颜色:描述UI界面的布局(如卡片式设计、分层设计、扁平化设计等)。描述色彩方案,如单色调、渐变色、高对比度等。
- 特定的设计元素和细节:描述特别的设计元素或装饰细节,如按钮风格、边框设计、图标样式等。提及与整体设计的协调性,如视觉层次、交互反馈、信息清晰度等。
- 技术和创新:提及任何技术创新或设计改进,如响应式设计、动态效果、手势交互等。
提示词示例
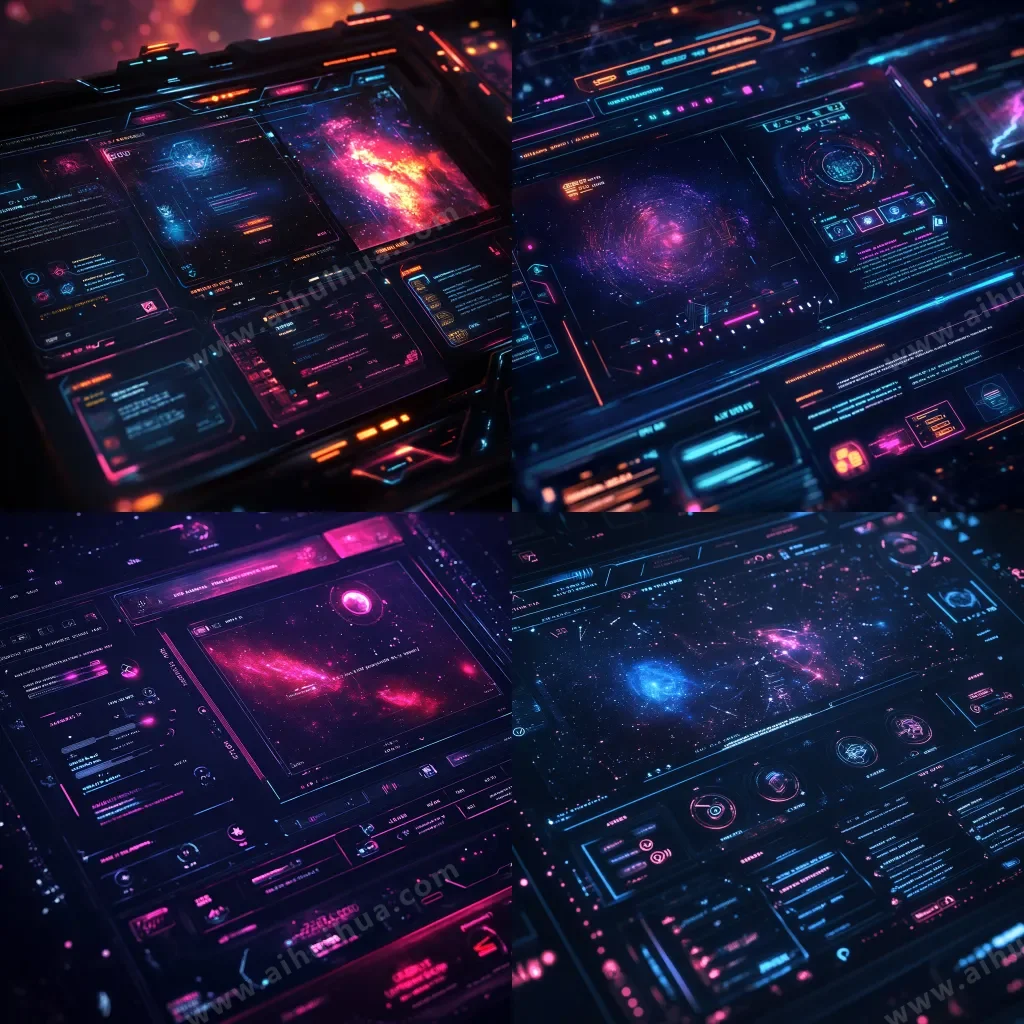
1. 科幻风格的主菜单界面设计
- 中文:"科幻风格的主菜单界面设计,采用高科技感的布局,使用流线型按钮和霓虹色调,背景为动态的星际图像,整体界面充满未来感和沉浸感"
- English:"Sci-fi style main menu interface design, featuring a high-tech layout, with streamlined buttons and neon tones, dynamic interstellar background, the overall interface exudes a futuristic and immersive vibe"

2. 魔幻风格的游戏内HUD设计
- 中文:"魔幻风格的游戏内HUD设计,使用古代符文和发光边框,生命值和法力条以卷轴形式呈现,色彩以深蓝和金色为主,营造出神秘的游戏氛围"
- English:"Fantasy-style in-game HUD design, featuring ancient runes and glowing borders, health and mana bars displayed in scroll form, color scheme dominated by deep blue and gold, creating a mystical game atmosphere"

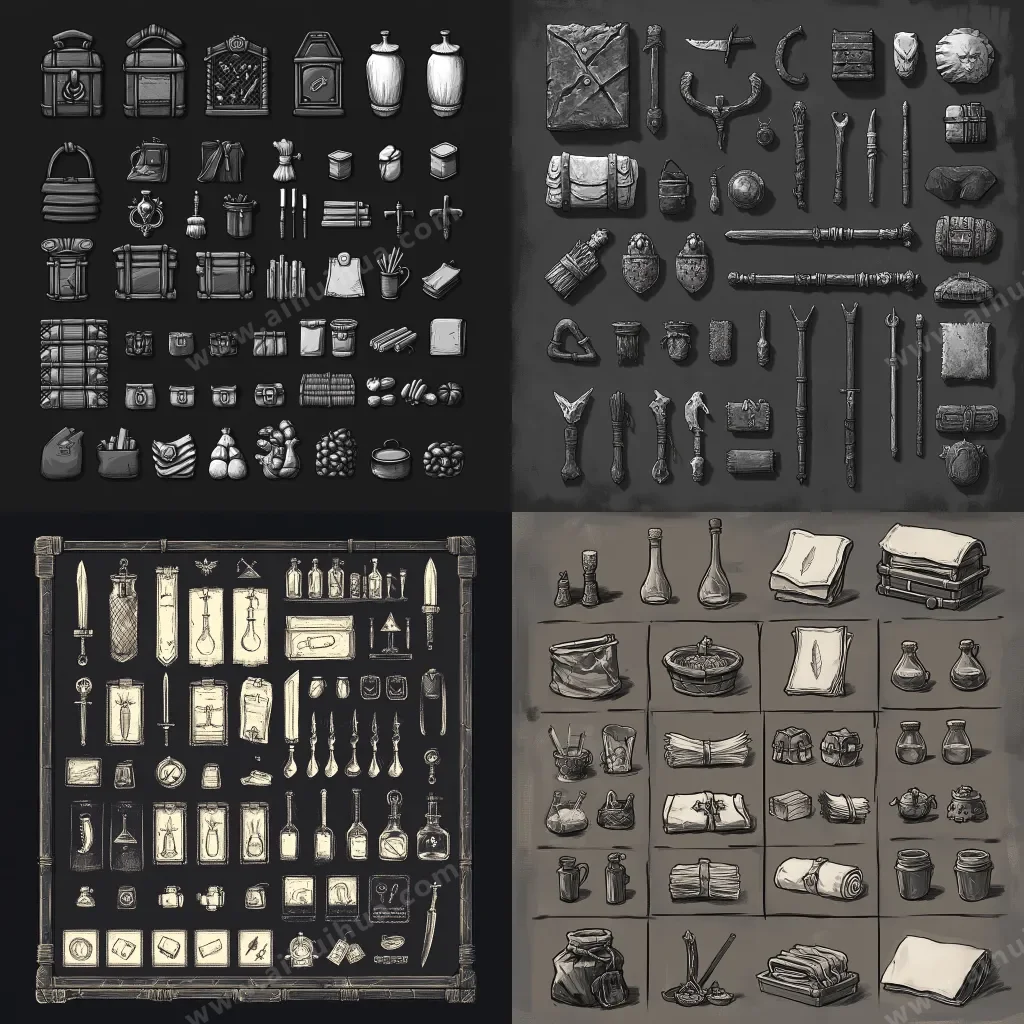
3. 极简主义的物品栏界面设计
- 中文:"极简主义的物品栏界面设计,采用单色调和简洁的图标布局,物品按类型分类,界面清晰易懂,适合高效的游戏操作"
- English:"Minimalist inventory interface design, featuring monochrome tones and a clean icon layout, items categorized by type, clear and easy-to-understand interface, ideal for efficient game operation"

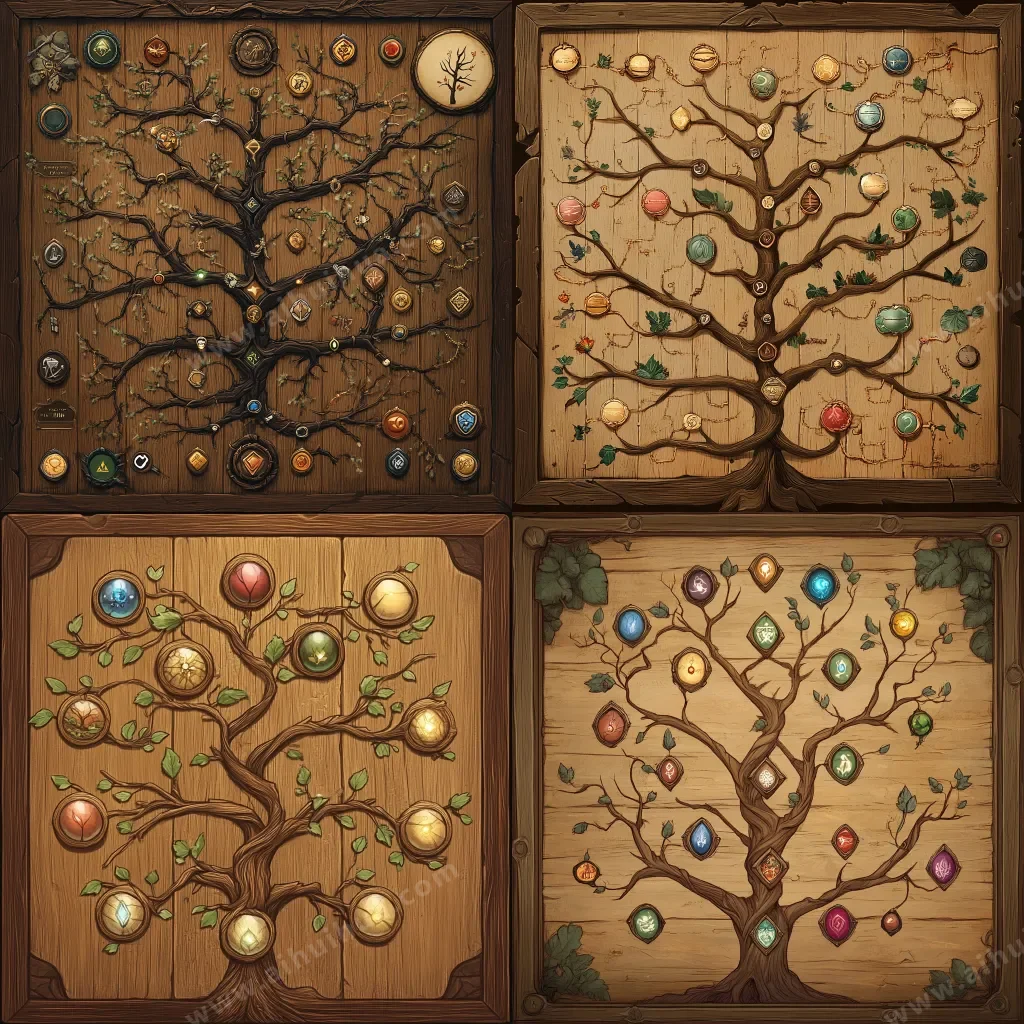
4. 复古风格的技能树界面设计
中文:"复古风格的技能树界面设计,使用木纹背景和手绘图标,技能连接线模仿藤蔓形态,色彩温暖且怀旧,适合经典风格的游戏"
English:"Vintage-style skill tree interface design, featuring a wood-textured background and hand-drawn icons, skill connections mimicking vine shapes, warm and nostalgic color scheme, ideal for classic-style games"

游戏UI设计提示词表
| 类别 | 子类别 | 提示词 |
|---|---|---|
| UI类型和用途 (Type and Purpose) | 主菜单界面 (Main menu interface) | 科幻风主菜单 (Sci-fi main menu), 魔幻风主菜单 (Fantasy main menu), 复古风主菜单 (Vintage main menu), 极简风主菜单 (Minimalist main menu), 动态背景主菜单 (Dynamic background main menu) |
| 游戏内HUD (In-game HUD) | 战斗HUD (Combat HUD), 探索HUD (Exploration HUD), 魔法HUD (Magic HUD), 未来风HUD (Futuristic HUD), 经典风HUD (Classic HUD) | |
| 物品栏界面 (Inventory interface) | 极简风物品栏 (Minimalist inventory), 卡通风物品栏 (Cartoon inventory), 详细物品栏 (Detailed inventory), 响应式物品栏 (Responsive inventory), 复古风物品栏 (Vintage inventory) | |
| 技能树界面 (Skill tree interface) | 魔幻风技能树 (Fantasy skill tree), 科技感技能树 (Tech-inspired skill tree), 复古风技能树 (Vintage skill tree), 扁平化技能树 (Flat design skill tree), 动态效果技能树 (Dynamic skill tree) | |
| 风格和主题 (Style and Theme) | 科幻风格 (Sci-fi style) | 高科技布局 (High-tech layout), 霓虹色调 (Neon tones), 动态背景 (Dynamic background), 流线型设计 (Streamlined design), 虚拟界面 (Holographic interface) |
| 魔幻风格 (Fantasy style) | 古代符文 (Ancient runes), 发光边框 (Glowing borders), 卷轴元素 (Scroll elements), 神秘氛围 (Mystical atmosphere), 魔法效果 (Magic effects) | |
| 布局和颜色 (Layout and Colors) | 布局 (Layout) | 卡片式设计 (Card-based design), 分层布局 (Layered layout), 扁平化设计 (Flat design), 模块化布局 (Modular layout), 响应式设计 (Responsive design) |
| 颜色 (Colors) | 单色调 (Monochrome), 渐变色 (Gradient), 高对比度 (High contrast), 深色系 (Dark tones), 明亮色调 (Bright tones) | |
| 设计元素和细节 (Design Elements and Details) | 设计元素 (Design Elements) | 按钮风格 (Button style), 边框设计 (Border design), 图标样式 (Icon style), 字体选择 (Typography), 动态效果 (Dynamic effects) |
| 环境结合 (Environmental integration) | 视觉层次 (Visual hierarchy), 交互反馈 (Interactive feedback), 信息清晰度 (Information clarity), 背景元素 (Background elements), 图标布局 (Icon arrangement) | |
| 技术和创新 (Technology and Innovation) | 技术创新 (Technological innovation) | 响应式设计 (Responsive design), 动态效果 (Dynamic effects), 手势交互 (Gesture interaction), 3D效果 (3D effects), 增强现实 (AR technology) |
