如何用Midjourney进行app产品设计
要在Midjourney中生成专业的app产品设计效果,需要使用详细而精确的提示词,以下是一些编写提示词的建议和中英文版本的示例,以及关于专业提示词表,供你在Midjourney中使用。
APP产品设计提示词说明
- 确定APP类型和用途:明确APP的类型(如社交应用、电商应用、健康应用、教育应用等)。描述APP的主要用途或目标用户(如日常使用、专业工具、儿童教育等)。
- 选择风格和主题:指定APP的设计风格(如现代、极简主义、复古、科技感等)。提及任何特定的主题或概念,如用户体验优先、视觉冲击力、互动性等。
- 描述布局和颜色:描述APP界面的布局(如扁平化设计、卡片式设计、层次化设计等)。描述色彩方案,如单色调、渐变色、对比色等。
- 特定的设计元素和细节:描述特别的设计元素或装饰细节,如图标设计、按钮风格、导航栏布局等。提及与整体设计的协调性,如视觉层次、用户流畅度、品牌一致性等。
- 技术和创新:提及任何技术创新或设计改进,如响应式设计、手势交互、增强现实(AR)等。
提示词示例
1. 现代社交APP界面设计
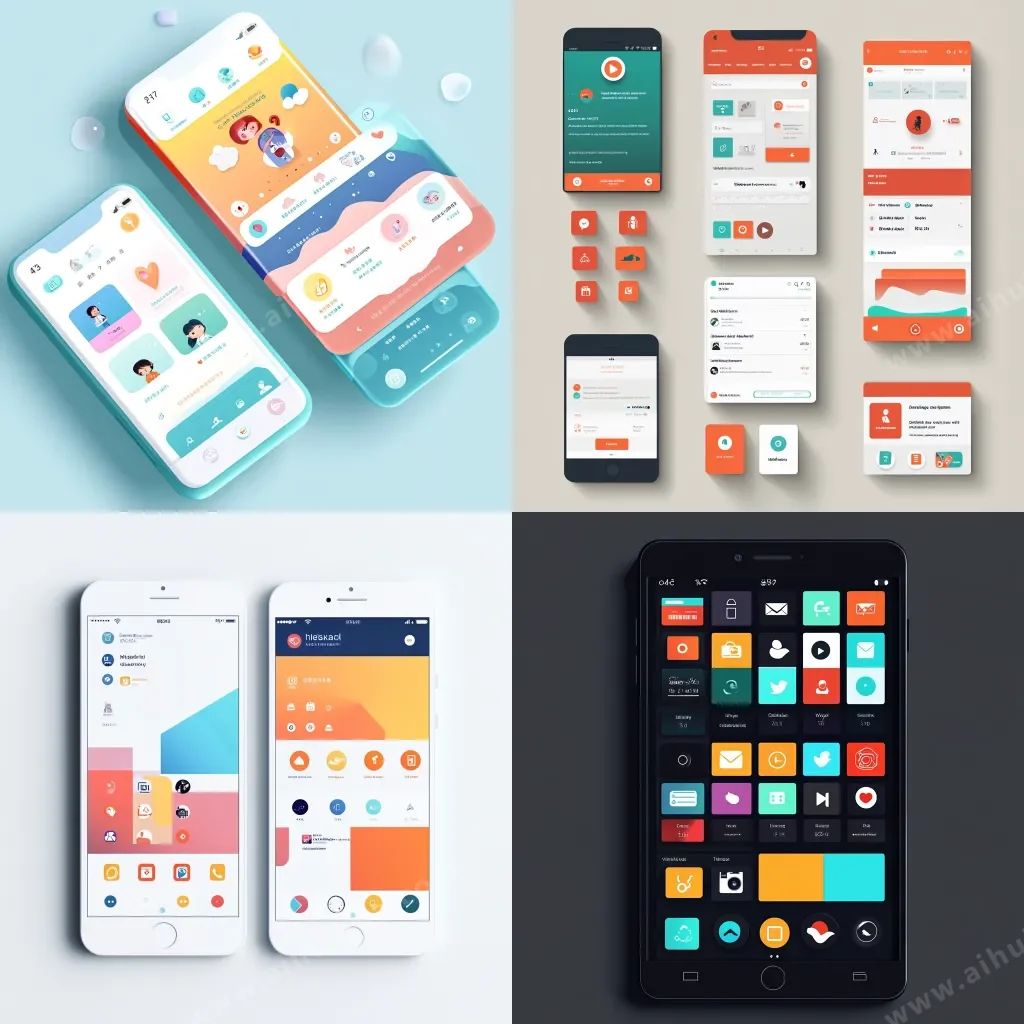
中文:"现代社交APP界面设计,采用扁平化设计风格,色彩以清新明亮为主,导航栏简洁直观,图标使用圆角矩形,整体界面布局友好,适合年轻用户"
English:"Modern social app interface design, featuring a flat design style, with a fresh and bright color scheme, intuitive and simple navigation bar, icons using rounded rectangles, overall layout user-friendly, ideal for young users"

2. 极简主义健康APP设计
中文:"极简主义健康APP设计,使用单色调和简单线条,界面布局清晰,强调数据的可视化展示,按钮和图标设计简洁,适合注重健康管理的用户"
English:"Minimalist health app design, using monochrome tones and simple lines, clear interface layout, emphasizing data visualization, simple button and icon design, suitable for users focused on health management"

3. 复古风格电商APP设计
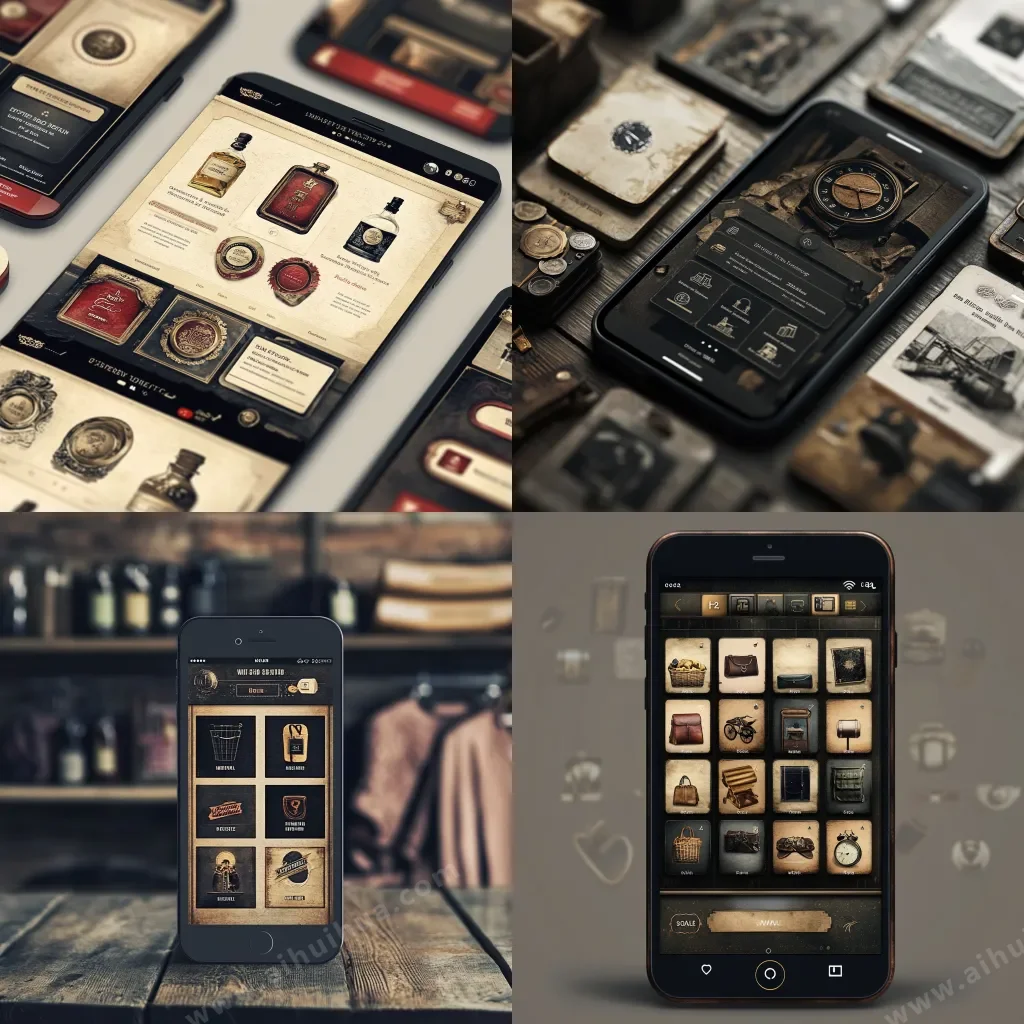
中文:"复古风格电商APP设计,采用复古色调和纹理背景,界面布局采用卡片式设计,图标设计带有复古装饰元素,整体氛围温馨且具有怀旧感,适合小众市场"
English:"Vintage-style e-commerce app design, featuring retro tones and textured backgrounds, card-based interface layout, icons with vintage decorative elements, overall atmosphere warm and nostalgic, ideal for niche markets"

4. 科技感教育APP设计
中文:"科技感教育APP设计,使用渐变色背景和现代字体,界面布局层次分明,配有互动式学习模块和动画效果,整体风格充满未来感,适合儿童教育"
English:"Tech-inspired educational app design, with gradient background and modern typography, clear hierarchical layout, featuring interactive learning modules and animation effects, overall futuristic style, ideal for children's education"

APP产品设计提示词表
| 类别 | 子类别 | 提示词 |
|---|---|---|
| APP类型和用途 (Type and Purpose) | 社交应用 (Social apps) | 即时通讯 (Instant messaging), 社交网络 (Social networking), 约会应用 (Dating apps), 兴趣社区 (Interest communities), 视频分享 (Video sharing) |
| 电商应用 (E-commerce apps) | 在线商店 (Online stores), 二手交易 (Second-hand marketplace), 会员制电商 (Subscription-based commerce), 团购应用 (Group buying), 产品推荐 (Product recommendations) | |
| 健康应用 (Health apps) | 健身追踪 (Fitness tracking), 饮食管理 (Diet management), 睡眠监测 (Sleep monitoring), 心率监测 (Heart rate monitoring), 健康分析 (Health analytics) | |
| 教育应用 (Education apps) | 语言学习 (Language learning), 学习辅导 (Study aids), 儿童教育 (Children's education), 在线课程 (Online courses), 读书应用 (Reading apps) | |
| 风格和主题 (Style and Theme) | 现代风格 (Modern style) | 扁平化设计 (Flat design), 视觉冲击力 (Visual impact), 用户体验优先 (User experience focus), 清新风格 (Fresh style), 极简主义 (Minimalism) |
| 复古风格 (Vintage style) | 怀旧 (Nostalgic), 经典 (Classic), 手工纹理 (Handcrafted textures), 艺术风格 (Artistic style), 复古色调 (Retro tones) | |
| 布局和颜色 (Layout and Colors) | 布局 (Layout) | 扁平化 (Flat), 卡片式 (Card-based), 层次化 (Hierarchical), 响应式设计 (Responsive design), 模块化 (Modular) |
| 颜色 (Colors) | 单色调 (Monochrome), 渐变色 (Gradient), 对比色 (Contrasting colors), 柔和色调 (Soft tones), 明亮色调 (Bright tones) | |
| 设计元素和细节 (Design Elements and Details) | 设计元素 (Design Elements) | 图标设计 (Icon design), 按钮风格 (Button style), 导航栏设计 (Navigation bar design), 插画风格 (Illustration style), 字体选择 (Typography) |
| 环境结合 (Environmental integration) | 视觉层次 (Visual hierarchy), 用户流畅度 (User flow), 品牌一致性 (Brand consistency), 功能布局 (Functional layout), 交互设计 (Interaction design) | |
| 技术和创新 (Technology and Innovation) | 技术创新 (Technological innovation) | 响应式设计 (Responsive design), 手势交互 (Gesture interaction), 增强现实 (AR technology), 虚拟现实支持 (VR support), 动态效果 (Animation effects) |
