如何用Midjourney进行图标设计
要在Midjourney中生成专业的图标设计效果,需要使用详细而精确的提示词,以下是一些编写提示词的建议和中英文版本的示例,以及关于专业提示词表,供你在Midjourney中使用。
图标设计提示词说明
- 确定图标的类型和用途:明确图标的类型(如应用图标、网页图标、系统图标、社交媒体图标等)。描述图标的主要用途或功能(如导航、通知、操作指示等)。
- 选择风格和主题:指定图标的设计风格(如扁平化、拟物化、线性、极简主义、复古风等)。提及任何特定的主题或概念,如科技感、自然元素、品牌风格等。
- 描述形状和线条:描述图标的主要形状(如圆形、方形、矩形、不规则形状等)。提及线条的粗细、曲线或直线等特征。
- 特定的设计元素和细节:描述图标中特别的设计元素或装饰细节,如阴影、渐变、纹理、3D效果等。提及与整体UI/UX设计的协调性,如颜色搭配、图标间距、一致性等。
- 技术和创新:提及任何技术创新或设计改进,如自适应图标、多分辨率支持、动态效果等。
提示词示例
1. 扁平化应用图标设计
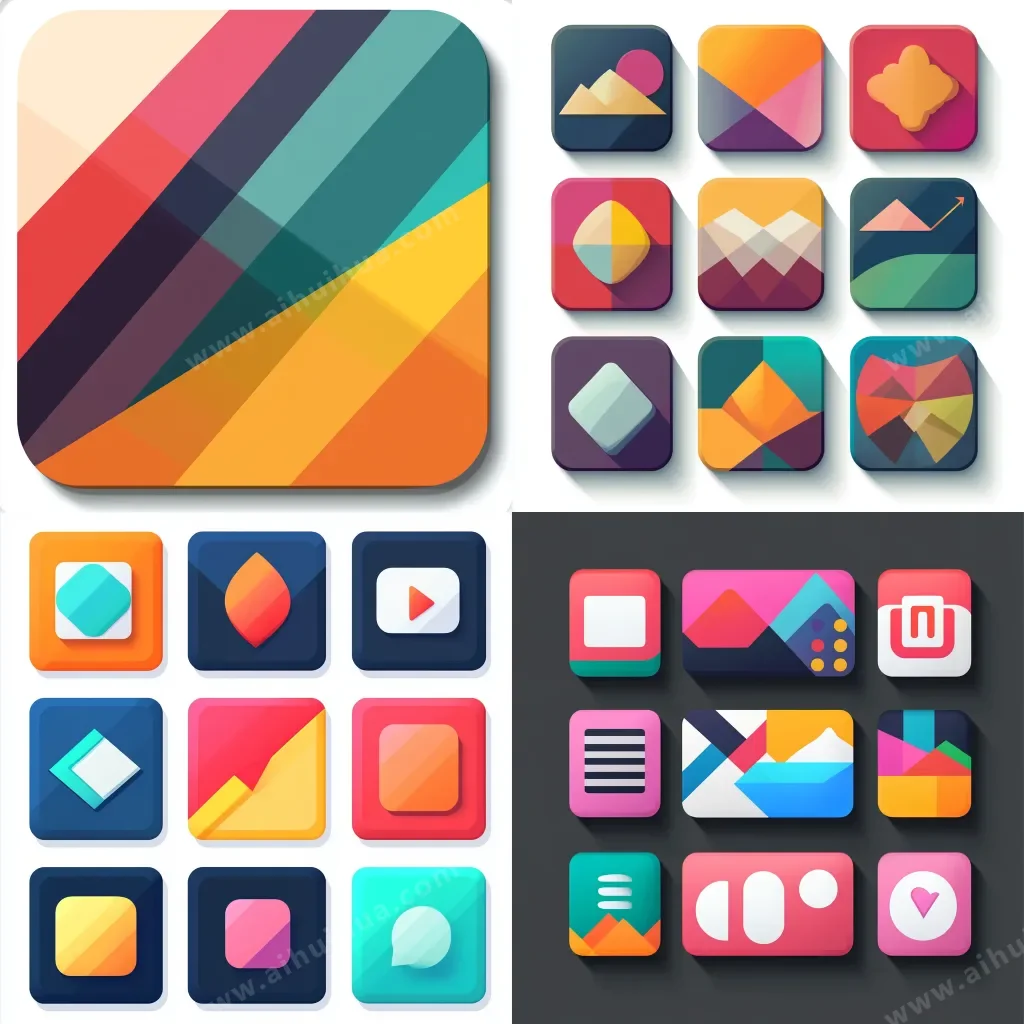
中文:"扁平化应用图标设计,使用圆角矩形形状,线性图案,明亮的配色方案,无阴影或渐变,简洁的视觉风格,适合现代应用程序界面"
English:"Flat app icon design, using rounded rectangular shape, linear pattern, bright color scheme, no shadows or gradients, clean visual style, suitable for modern app interfaces"

2. 拟物化社交媒体图标
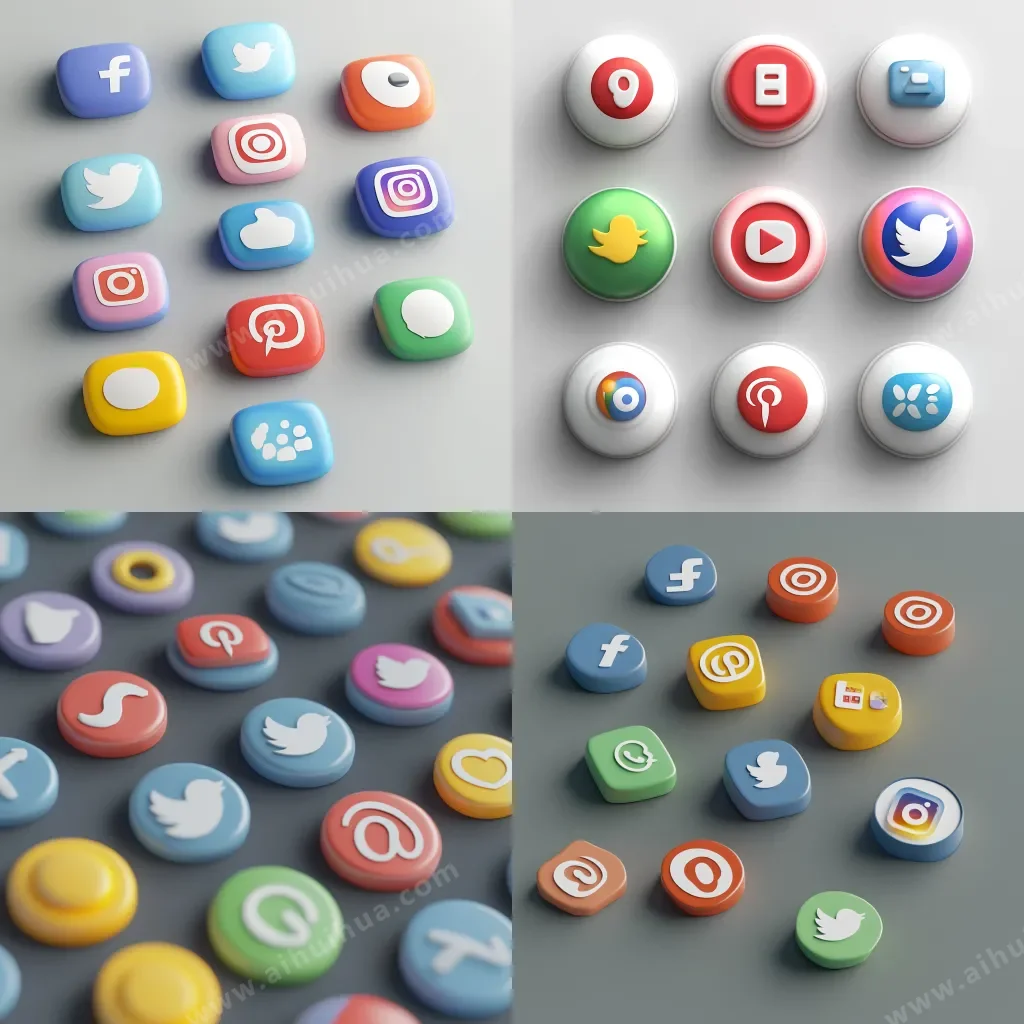
中文:"拟物化社交媒体图标,使用立体效果和细腻的纹理,圆形形状,带有阴影和高光,表现出真实的材质感,适合增强品牌辨识度"
English:"Skeuomorphic social media icon, using 3D effect and detailed texture, circular shape, with shadows and highlights, conveying realistic material feel, ideal for enhancing brand recognition"

3. 极简主义系统图标
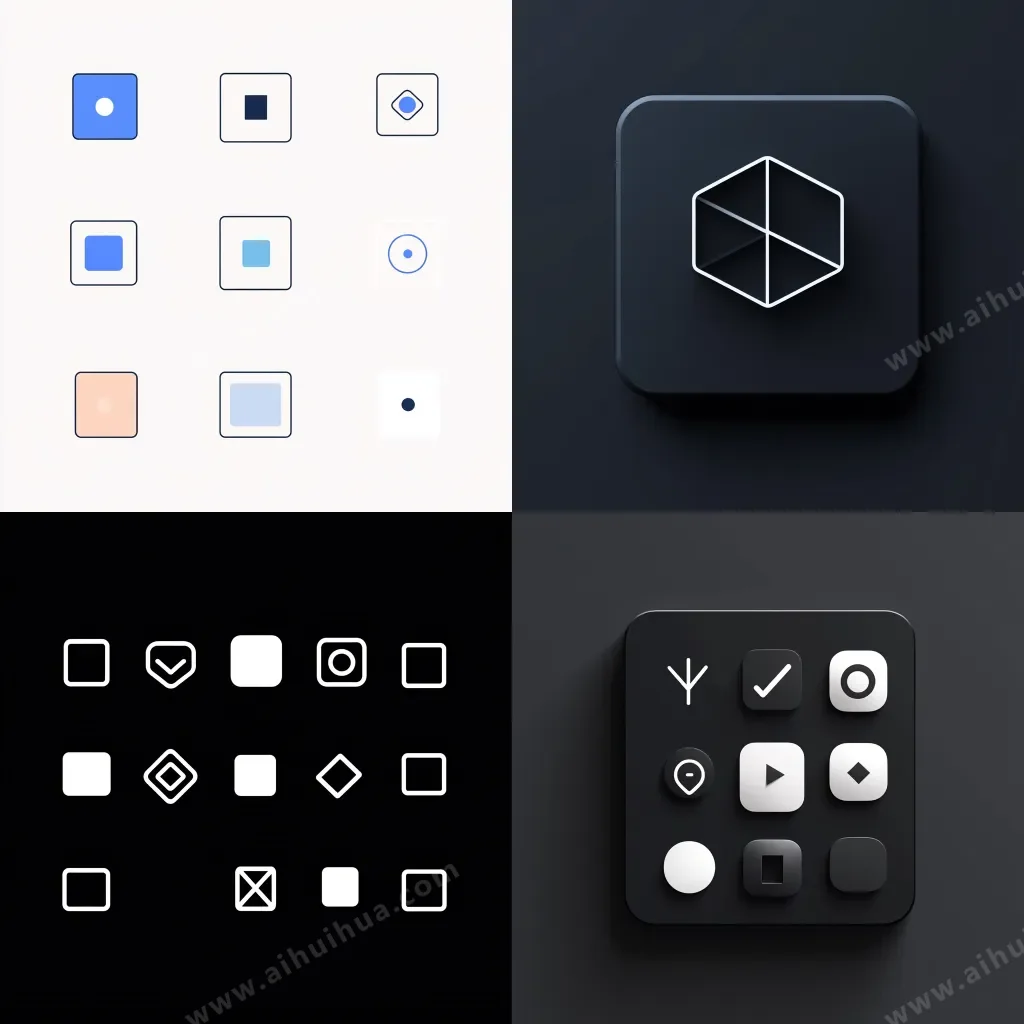
中文:"极简主义系统图标设计,方形基础,细线条和简单形状,无多余装饰,单一颜色调色板,强调功能性和清晰度,适合现代操作系统界面"
English:"Minimalist system icon design, square base, thin lines and simple shapes, no excessive decorations, monochromatic color palette, emphasizing functionality and clarity, perfect for modern OS interfaces"

4. 复古风网页图标
中文:"复古风网页图标设计,使用复古色调和经典形状,搭配装饰性边框和纹理,图标带有轻微的颗粒感,营造出怀旧氛围,适合复古主题网站"
English:"Vintage style web icon design, using retro color tones and classic shapes, with decorative borders and textures, icons have a slight grainy effect, creating a nostalgic atmosphere, ideal for retro-themed websites"

图标设计提示词表
| 类别 | 子类别 | 提示词 |
|---|---|---|
| 图标类型和用途 (Type and Purpose) | 应用图标 (App icons) | 导航图标 (Navigation icons), 功能图标 (Function icons), 设置图标 (Settings icons), 社交媒体图标 (Social media icons), 通知图标 (Notification icons) |
| 网页图标 (Web icons) | 菜单图标 (Menu icons), 操作图标 (Action icons), 指示图标 (Indicator icons), 分享图标 (Share icons), 收藏图标 (Bookmark icons) | |
| 系统图标 (System icons) | 桌面图标 (Desktop icons), 文件图标 (File icons), 文件夹图标 (Folder icons), 工具图标 (Utility icons), 状态图标 (Status icons) | |
| 风格和主题 (Style and Theme) | 扁平化设计 (Flat design) | 扁平化图标 (Flat icons), 扁平化UI (Flat UI), 扁平化图形 (Flat graphics), 扁平化颜色 (Flat colors), 扁平化形状 (Flat shapes) |
| 拟物化设计 (Skeuomorphic design) | 立体效果 (3D effect), 真实材质 (Realistic textures), 高光阴影 (Highlights and shadows), 复古元素 (Retro elements), 仿真设计 (Realistic design) | |
| 极简主义 (Minimalist) | 极简图标 (Minimalist icons), 简洁线条 (Clean lines), 单一色调 (Monochrome palette), 几何形状 (Geometric shapes), 简约配色 (Simple color scheme) | |
| 复古风格 (Vintage style) | 复古配色 (Retro colors), 经典形状 (Classic shapes), 装饰性细节 (Decorative details), 颗粒质感 (Grainy texture), 怀旧风 (Nostalgic feel) | |
| 形状和线条 (Shapes and Lines) | 形状 (Shapes) | 圆形 (Circular), 方形 (Square), 矩形 (Rectangular), 不规则形状 (Irregular shapes), 圆角 (Rounded corners) |
| 线条 (Lines) | 细线条 (Thin lines), 粗线条 (Bold lines), 曲线 (Curved lines), 直线 (Straight lines), 斜线 (Diagonal lines) | |
| 设计元素和细节 (Design Elements and Details) | 设计元素 (Design Elements) | 渐变 (Gradients), 阴影 (Shadows), 高光 (Highlights), 纹理 (Textures), 3D效果 (3D effects) |
| UI/UX协调性 (UI/UX integration) | 颜色搭配 (Color coordination), 图标间距 (Icon spacing), 一致性 (Consistency), 动态效果 (Dynamic effects), 响应式设计 (Responsive design) | |
| 技术和创新 (Technology and Innovation) | 技术创新 (Technological innovation) | 自适应图标 (Adaptive icons), 多分辨率支持 (Multi-resolution support), 动态图标 (Dynamic icons), 矢量图标 (Vector icons), 高分辨率 (High resolution) |
